Linking Elements Together
Elements that are added to a process should be connected to other elements to create a flowchart diagram. There are two methods for linking items together.
Linking Elements Using the Toolbar
For a process diagram to work, it is necessary to link together elements.
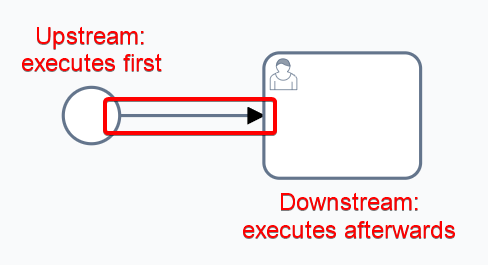
The direction of an arrow indicates the "flow" of the diagram. Elements that are executed earlier in a diagram are described as being upstream, whereas elements that execute later are described as being downstream.

To create a link between items:
- Select the Global Link tool from the toolbar
- Click on the element that will be upstream (the element will highlight green to indicate it is being selected). Your cursor will change to a hand to indicate the element can be selected.
After selecting the first element, your cursor will change to an Incorrect symbol until you position your mouse over an appropriate downstream element. A temporary, dotted line will now be connected between the first element, and your mouse cursor.
Clicking on the Canvas while your cursor is in its Incorrect state, will cause the link to be cancelled.
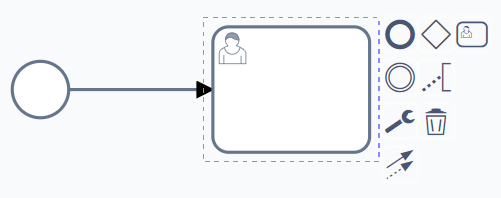
- Click on the element that will be downstream (this element will also highlight as green to indicate it is being selected)
When the mouse cursor is placed over an appropriate downstream element, the cursor will return to a hand icon. The temporary dotted line will now turn into a directional arrow to indicate the flow of the diagram.

Once a link has been created, the green highlighting will disappear, and the downstream element will now become selected.
Linking Elements Using the Configuration Panel
Selecting an item, and then selecting an element from the Configuration Panel, will cause the two elements to become linked automatically.
Linking Elements via Drag-and-Drop
An element can be linked to other elements by dragging and dropping it onto a sequence flow.
- Select an element to be added to the flow
- Click and drag the element until your cursor hovers over the sequence flow (the sequence flow will have a dotted, orange rectangle surrounding it when the cursor is positioned correctly)
- Release the cursor, and the element will be added to that sequence flow.
The sequence flow will intelligently "divide" into two sequence flow. This process will also preserve the direction of the original sequence flow, and which elements were connected to it, as seen above.
Linking to a New Element
A sequence flow's connections can be changed after it has been placed. For example the origin / start of a sequence flow can be adjusted, as well as its destination / end.
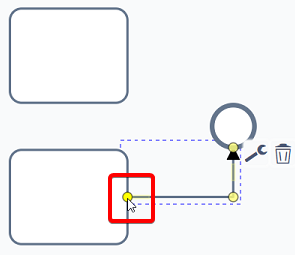
- Select the sequence flow
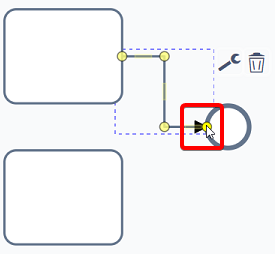
The sequence flow will now have yellow circles appear at its start, end, and at any points where the sequence flow changes direction.
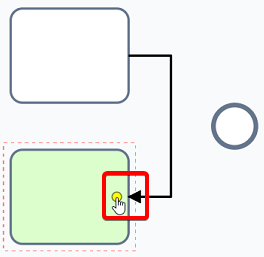
- Select the yellow node that you wish to change. Click and hold the left mouse cursor to do this.

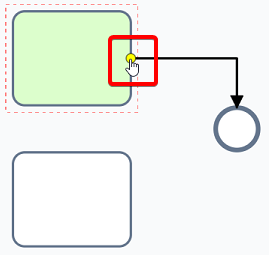
- Drag the mouse cursor to the new element
- With the mouse cursor placed over the new element, release the cursor (the element will be highlighted green to indicate that the sequence flow will connect properly.)

This method can also be used to change what is downstream of a sequence flow.