Release Date: 08/08/25
We’re proud to announce a major milestone in the evolution of Rapid Platform. This release delivers a significant advancement:
A foundational architectural shift through the consolidation of all major repositories into a single monorepo—positioning Rapid for faster, more scalable development and innovation.
These improvements lay the groundwork for future innovations in mobile apps, client portals and further modernisation.
Included in this release is also a powerful new feature that introduces dynamic data binding using lookup fields, enhancing the user experience by reducing manual data entry and improving data accuracy.
Please see below for more details:
Monorepo Consolidation
- Unified all core platform repositories into a single monorepo.
- Enables:
- Faster, more reliable deployments
- Streamlined code reuse and improved team collaboration
- Reduces integration overhead and simplifies QA and release processes.
Modernized Tech Stack
- Upgraded to the latest versions of React and supporting libraries.
- Aligns platform with modern best practices for performance, security, and scalability.
- Enables future flexibility with mobile and cross-platform UI frameworks.
Mobile App Readiness
- Monorepo structure enables efficient development of mobile applications alongside the web platform.
- Shared component and logic layers reduce duplication and accelerate native mobile roadmap execution.
New Feature: Dynamic Lookup Field Data Binding
Smarter Pages with Lookup-Driven Auto-Fill
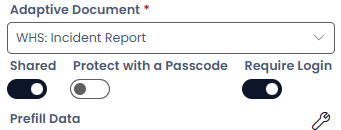
- You can now configure lookup fields to automatically populate other fields in the same record.
- Perfect for scenarios such as:
- Selecting a project template to instantly apply default settings.
- Choosing a material in a quote item to pull in pricing or specifications from a price book.
- Creates a dynamic link between reference data and active inputs, minimizing manual entry and improving data accuracy.
- In Designer, go to the table containing your lookup column.
- Open the lookup column’s configuration panel.
- Enable Data Binding.
- Map the fields from the lookup’s source table to the corresponding fields in your destination table.
Looking to the Future
With the monorepo in place, Rapid is primed to move faster and smarter. These upgrades open the door to richer mobile apps, portals and adaptive development—bringing even more value to our customers and partners.
We’re thrilled to deliver this release and look forward to what we’ll build next together.