Files
When moving to Rapid, a common question is: "How do I store files on Rapid?"
Rapid offers several solutions for file management, which will allow you to not only store files, but to also connect those files to items in your Rapid site.
Microsoft Sharepoint
Rapid's file management system is built upon Microsoft's Sharepoint, which is a cloud-based file storage system. This means that your files can be uploaded to Sharepoint and do not need to be stored on a local hard drive.
You can access all of your files directly using Sharepoint, or you can choose to manipulate them using Rapid components. Below, we will discuss how to do both.
File Tabs on Items
File Browser Component
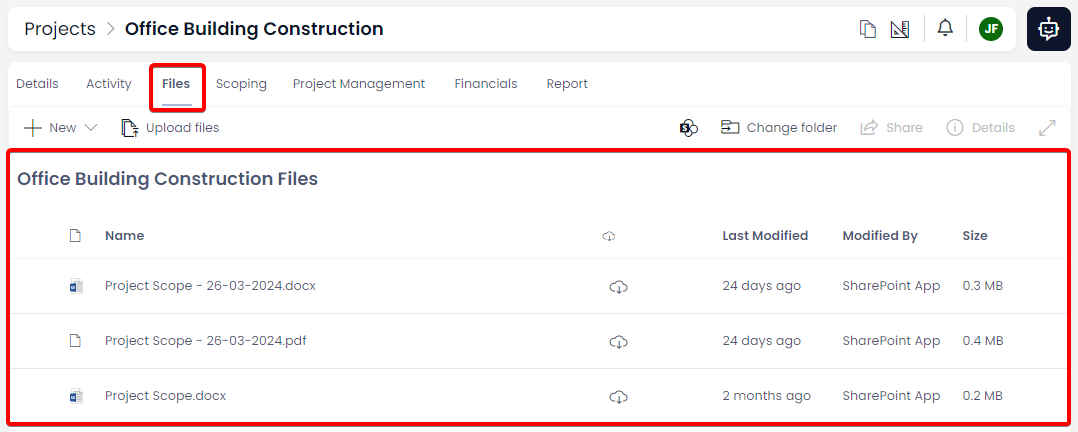
By default, all Rapid items include a Files tab.
The Files tab directs us to a File Browser component, which will display a Sharepoint folder containing all files stored against this item. This means we can quickly access an item, and then see all its associated files.
For an upcoming project, you are given a .PDF document that contains the signatures of key stakeholders who have signed off on the project. You can store a this .PDF document, or any other type of file, so that it appears in the "Files" tab of the Project item.
The File Browser allows you to upload, download, delete, rename, open, or email the files stored in Sharepoint. A sample of how files are displayed in Explorer via the File Browser component is below.

- Read an in-depth guide about how to use the File Browser.
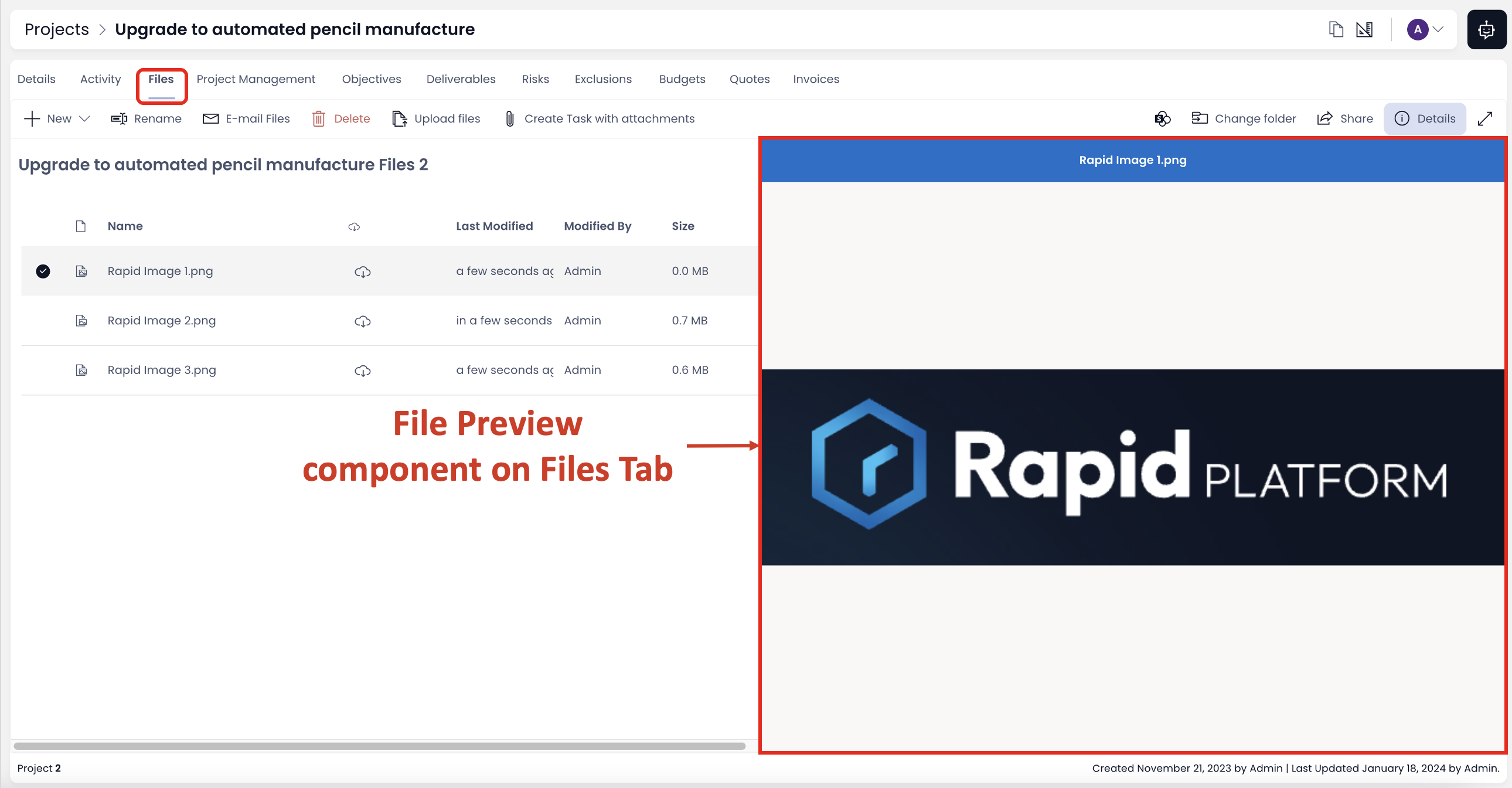
File Preview Component
Files can also be previewed within Explorer. When a file is selected using the File Browser, a preview of the file and its contents will appear on the right-hand panel.

- Read a detailed explanation about how to use the Attachments Component.
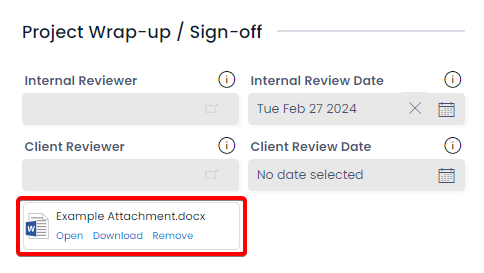
Attachments Component
The Attachments Component allows you to display a file more prominently on an item's page alongside other page components or column fields.

Note that files which are attached to an item using this component will also appear in the File Browser component, but inside a folder labelled "Attachments".
- Read a detailed explanation about how to use the Attachments Component.